Comparison Blog
Markup.io vs UsePastel: Which Website Feedback Tool is Right for You?

Emma
Sep 1, 2023
7 min read
Introduction
It's late at night, and you've just sent off your latest website design to a client…
Instead of a clear, concise list of feedback, your inbox is flooded with vague emails, confusing annotations, and a slew of screenshots.
By now, you clearly know you need a visual feedback tool to handle this process better.
Here are your options: MarkUp.io and UsePastel. Can’t decide on one?
Let us help you out…
It's not just about scribbling notes on a design anymore. It's about real-time collaboration, seamless integration, and a user experience that feels like magic.
As we pull back the curtain on these two contenders, you might find yourself rooting for one, or perhaps, intrigued by both (or maybe you could discover something even better!!!).
So, fasten your seatbelts and put on your critic's hat.
Between MarkUp vs. UsePastel, let’s see which contender truly has your back….
Table of content
Criteria 3 - Ease of use & user experience
Markup and Pastel both offer an easy approach to review, where you can simply input most URLs. They have user-friendly navigation styles, including 'Comment' and 'Browse' modes. This makes for an easy and efficient review process.
Criteria 4 - Integrations & workflow
MarkUp and Pastel both offer seamless integrations and workflow capabilities. Integrate with project management platforms like Slack or Zapier, with Markup. Pastel offers additional integrations like Trello, Monday, Asana, Jira, API keys, and webhooks.
Pastel has an edge over Markup if considering it has four task management statuses—Active, In Progress, In Review, and Resolved—track and monitor feedback progress.
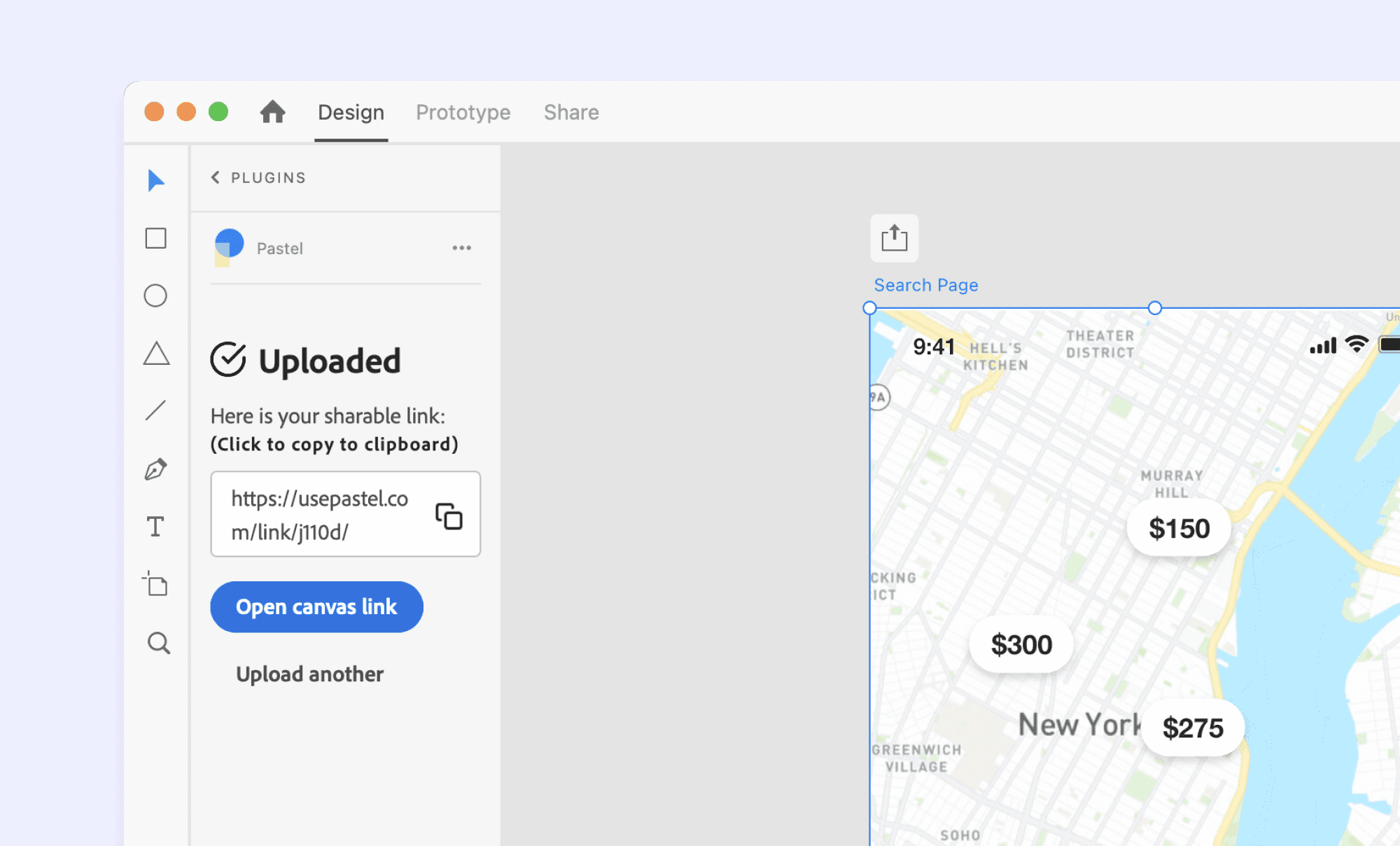
Both tools have easy project link sharing, but Pastel allows you to pause comments, giving that extra control and flexibility over feedback collection.

Criteria 5 - Improving quality
With the "Suggest Text Changes" feature, Pastel empowers users to refine and enhance the quality of their website's copy. Suggesting text changes helps you facilitate copy edits for comparison.
MarkUp.io offers features to facilitate feedback and collaboration but does not provide specific tools for improving website quality beyond its core functionalities. So, Pastel has the edge again here.
Criteria 6 - Pricing & value
Comparing the two tools’ pricing at their popular tiers and annual costs, Markup at $25 a month and Pastel at $24 a month - UsePastel seems to be more budget-friendly for everything that it offers.
Pastel’s studio plan makes sense if you need private comments or pausing feedback options. However, at $83 a month, feels steep when considering the flaws of compatibility, lack of media feedback options, or features that help improve website quality. The same could be true for Markup because even at $25 a month, you’ll still need to add a Loom subscription to that to make sure you can record videos.
There are even budget-friendly options available on the market for website annotation tools, and ones that enable users with more features.
👉
A more budget-friendly option that we are talking about here is Superflow—a MarkUp and Pastel alternative that provides more features (like commenting on LIVE web pages and an in-built video recorder) at just $24/month. Let's know more about it...
Using outdated design feedback and annotation tools methods can hinder the productivity of design teams. However, with the emergence of innovative web design feedback tools like Superflow, designers can streamline the design revision process and enhance collaboration.
Superflow is an annotation tool that enables designers to add contextual comments directly on their websites, making feedback more clear and precise. It also offers features such as area commenting, highlighting text to comment, and the ability to attach voice, video, and screen recordings for more effective feedback.

Moreover, Superflow facilitates team collaboration through live design reviews via huddles and Flock mode, which allows users to guide or follow interactions on the website.
Additionally, Superflow integrates seamlessly with popular project management tools like ClickUp, Slack, and Asana. With the added advantage of the GPT-4 AI Copilot, Superflow provides a comprehensive toolkit for designers to improve their creative process and streamline their workflow.
Why Superflow must be your go-to annotation tool?
Superflow is an innovative feedback tool that allows commenting directly on live, active websites. This ingenious approach makes it incredibly user-friendly, thereby streamlining the feedback collection process considerably, and arguably elevating Pastel to a high position on the list of website feedback tools available today.
Let's have a look at all the other features Superflow offers:
Comment on LIVE websites - Unlike MarkUp or Pastel (where you have to create a canvas separately on their platform), Superflow enables you to comment on live web pages and web apps. You can add text comments, audio recordings, screen recordings, and video recordings (has an in-built recorder so no loom is required) to support your feedback. You can also drop private comments.
Comment on an area or highlight text to comment - With Superflow, you get the option to highlight specific text on pages to annotate or comment. Moreover, you can also select a specific area to give your feedback. Your Superflow toolkit also has an arrow option that can be used to point out different things on your web page.
Live huddles and Flock mode - To enable better collaboration, you can start live huddles (video enabled) on your web page itself. The flock mode allows you to lead and guide your teammates to the right place on your page.
Works on all browsers, devices, and platforms - This website feedback tool is compatible with desktop, mobile, and tablet. It works on all browsers - be it Chrome, Safari, or Firefox. In fact, you can easily integrate Superflow on any web development platform like Webflow or Shopify (even on authenticated web pages and web apps).
Built-in task manager - Assign tasks or issues, set & manage tasks status, set & change tasks priority, and keep track of all your feedback in one place.
Easy installation - All you need to do is add a single code snippet to your website's or web app's code and Superflow will be up and running in no time.
Connect with other apps - You can integrate this website feedback tool with other task management apps like Slack, Asana, and ClickUp.
Use AI to write website copy - Write fresh copy for your apps, websites, or landing pages by giving commands to the AI copywriter or rewrite any copy to make it better.
Superflow Pricing
Superflow is available at different price ranges catering to different use cases. Here are the plans that Superflow currently offers:
Freelancer: $24/month with 5 seats
Agency: $49/month with 5 seats and more benefits
Agency Pro: $99/month with up to 10 seats
Let's take a quick look at how the three tools differ from each other so that you can make a better decision…
MarkUp, Pastel, or Superflow: Which Website Design Feedback tool is best for me?
After such a detailed comparison of MarkUp.io and Pastel, it's clear that both tools are great annotation tools. However, they lack certain really important aspects that every website feedback tool must possess.
These aspects include features like - the ability to comment on live web pages or web apps (both on staging and prod), access to authenticated websites and web apps, private commenting, live huddles, video recording (not via loom), and more.
As discussed above, Superflow can be your go-to website feedback tool because it offers all the above-mentioned features, making your website feedback process simpler.
Annotation tool
Website annotation
Learned Something? Share it with a friend

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer









