Comparison Blog
Superflow vs. Markup.io: Choosing the Right Annotation Tool for Website Feedback

Chaitanya
Nov 1, 2023
11 min read
Introduction
You've just revamped a website you created for a big client…
But oops, you find that you didn't attend to all the feedback you received as your client resends messages of the glitches he pointed out earlier. Panic sets in as you're determined to keep your valued client.
Before now, design teams had to deal with receiving unclear feedback on projects via unending emails of screenshots and vague messages. But times have changed. Thanks to annotation tools, you can bid farewell to ineffective design feedback.
A breath of fresh air, isn't it?
However, with countless annotation tools available, you'll have to pick the best fit for your team. If you're currently torn between Superflow Vs Markup (and other Markup alternatives), you're in the right place.
Ready to set up your team for success?
Table of content

You can integrate with popular project management tools like ClickUp, Monday.com, Slack, Asana, and more with Superflow for seamless collaboration and task management integration. This feedback tool also provides you a robust task management app within the platform for an easier workflow organization.
Furthermore, Superflow offers support for webhooks, allowing you to set up custom rules, notifications, data processing, and more. Conversely, Markup does not have this capability.
Markup.io integrates with Zapier and Slack project management tools to enable users to connect Markup.io with their existing workflow and receive notifications directly in Slack or use Zapier's automation abilities. However, Zapier integrations are complex to navigate, because of that, I'd recommend Superflow for native and straightforward integration.
Superflow offers an AI Copilot feature powered by ChatGPT4. The AI Copilot provides two main functionalities: rewriting and creative suggestions. With this, users can create and revamp web content to increase the quality of their website, earning the badge of the best out of other Markup alternatives.
Improve your website copy, Sign Up to Superflow.
Conversely, Markup.io does not offer such functionalities.
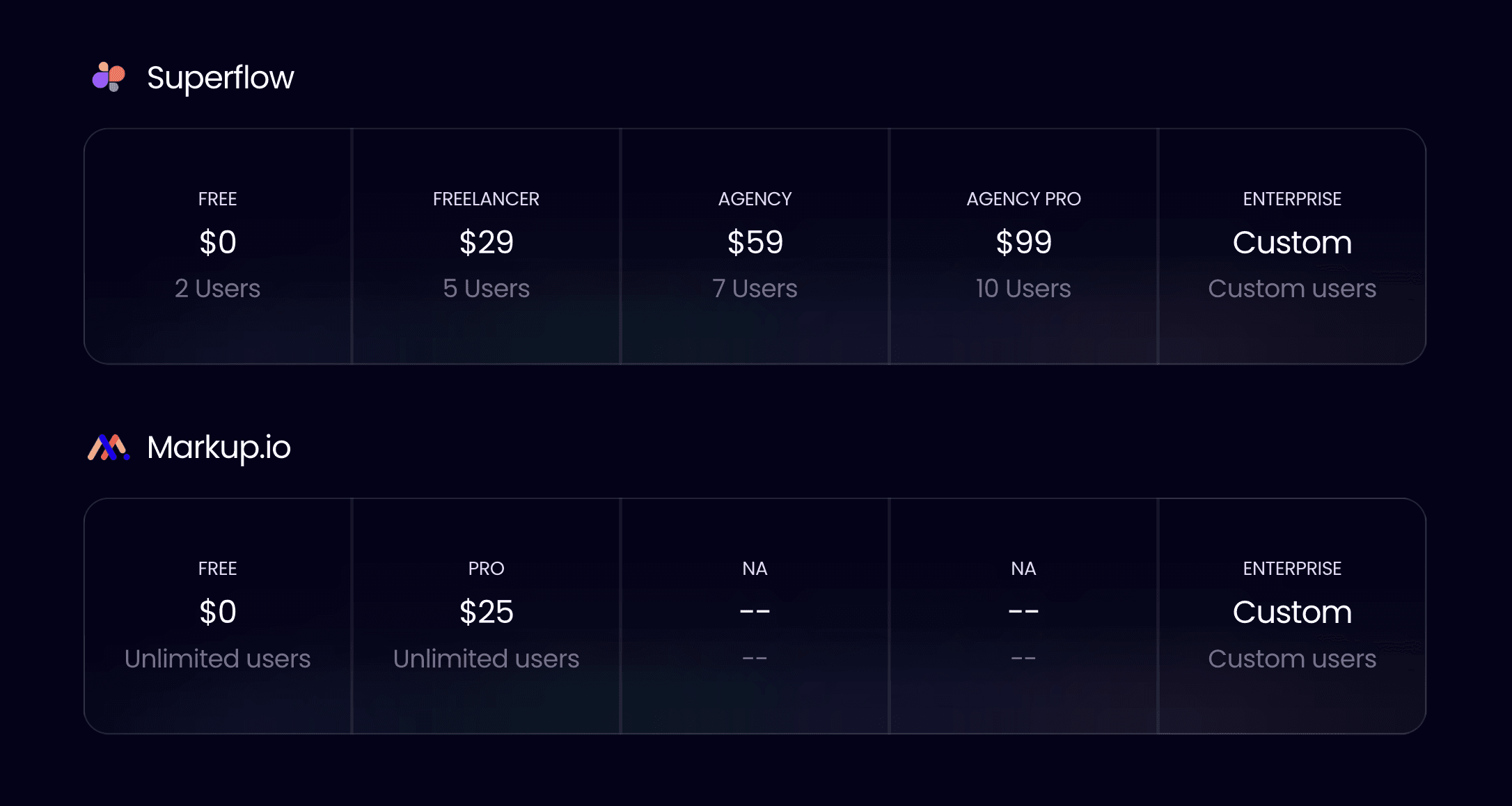
Superflow and Markup.io offer multiple pricing plans to cater to different user needs. However, Superflow provides a more extensive pricing option to suit your team's size. Its pricing includes Free (Basic), Freelancer (Starter), Agency (Growth), Agency Pro (Scale), and Enterprise, each offering a range of features and benefits to meet different collaboration requirements and improve workflow efficiency.
Below is an overview of Superflow pricing plans:
Basic - Free forever at $0/month, allows one active project monthly, and more. To use this plan, all you need to do is sign up.
Starter - Billed at $29/month, allows three active projects and more.
Growth - Billed at $64/month, allows unlimited projects and more.
Scale - Billed at $124/month, allows unlimited features and other extra features.
Enterprise - Book a Demo to negotiate for a customized price.

On the contrary, Markup.io provides three plans including, free, Pro and Enterprise.
Here's a breakdown of Markup's pricing:
Free: $0/month with one workspace
Pro: $25/month with one workspace
Enterprise: Customized price with unlimited workspace.
Vendors of website feedback tools handle customer data and are required to meet SOC 2 Type 1 reporting standards to ensure the safety of this data. Unlike most feedback tools, Superflow is actively working on achieving compliance. As of the time of writing this article, they are expected to be fully compliant within the next few weeks, demonstrating their commitment to data security.
Furthermore, Superflow stands out for two crucial factors. Firstly, it offers dedicated data storage for your comments, which is a feature lacking in Markup.io and similar tools. Next, Superflow prioritizes the security of your data. It encrypts comments during transmission and storage, adhering to industry standards.
Moreover, Superflow uses Google Cloud, renowned as a top-tier industry standard for cloud services. On the other hand, Markup.io follows more basic security practices.
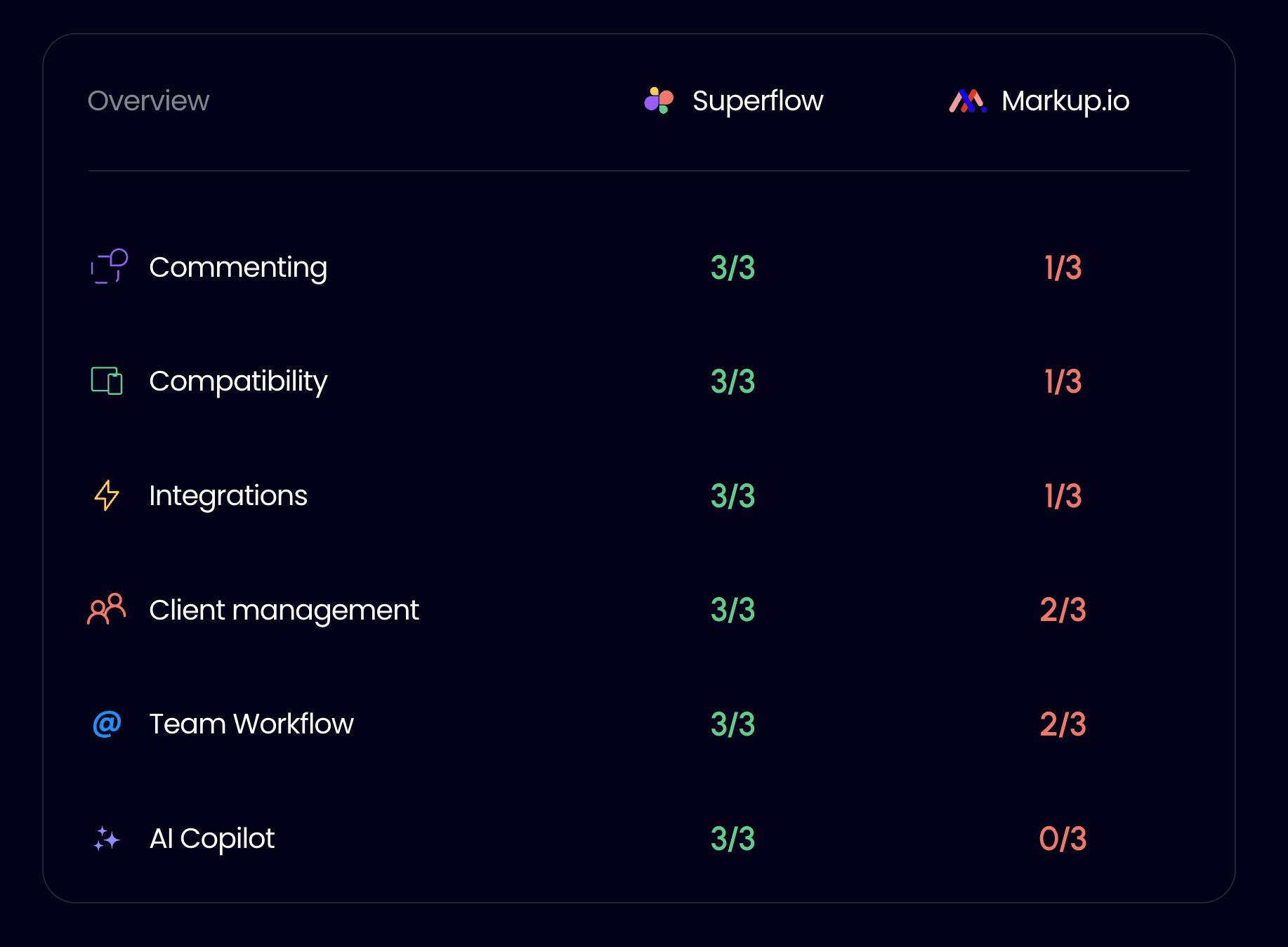
Here are the criteria that we used to evaluate these tools:
Annotation & Collaboration Capabilities: we look at the features and functionalities of the tools that enable users to leave comments, interact with each other, and collaborate in real-time.
Compatibility: this part examines how well the tool performs across different devices (if it works on mobile devices) and browsers.
Ease of Use & User Experience: here, we assess the intuitiveness and user-friendliness of the tool, including the overall user experience it provides.
Integrations & Workflow: in this category, we evaluate how well the tool integrates with other software and platforms and how it enhances or fits into the existing workflow.
Improving Website Quality: furthermore, this aspect looks at how the tool aids in improving the quality of the website or the end product.
Pricing & Value: this session assesses the cost-effectiveness of the tool, considering its price point and the value it provides in return
Security: lastly, this session evaluates the commitment of the tool's vendor in terms of data security in compliance with SOC 2 Type 1 requirements and it's encryption abilities.
Each criterion contributes to an annotation tool's overall effectiveness and usability.
Let's look through some features of both tools.

Superflow and Markup.io deliver fantastic annotation and collaboration capabilities but have unique strengths and weaknesses. Therefore, you must consider your team's needs, goals and budget to choose the best fit. Finally, it's essential to consider factors like user experience, compatibility, workflow integration, and the potential for improving website quality. With the right annotation tool, you'll streamline your website feedback process, facilitate better communication, and improve your website designs.
Learned Something? Share it with a friend

Ready to comment & collaborate on your website?
Revise, iterate, and ship websites 10x faster.

Designer

Product Manager

Marketing

Developer

Designer

Developer








